Co se ve článku dozvíte?
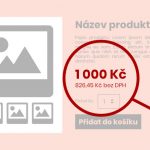
Máte e-shop, který nabízí zboží i pro velkoodběratele? Nechcete, aby takový zákazník musel u každé ceny odpočítávat DPH? Poradím Vám, jak na to. Na konci tohoto článku budete umět docílit toho, aby cena na Vašem eshopu vypadala takto:
Kde nastavit
V menu administrace WordPress půjdeme do záložky Woocommerce -> Nastavení -> Daň. Stojíme v kartě nastavení daně a sjedeme dolů k poli “Přípona za zobrazením ceny“. Do tohoto pole propište jednoduchý kódík:
{price_excluding_tax} Kč bez DPH
Trocha těch CSS
Tyto styly jsou samozřejmě variabilní. Já jsem zvolila takto jednoduše, vy si můžete změnit třeba barvu textu nebo třeba naopak nechat tak, jak se zobrazuje defaultně. Stejně tak je na vás, zda budete chtít cenu bez DPH zobrazovat ve výpisu produktů v obchodě, nebo ji budete chtít zakázat, jako já.
/* Odsadit cenu bez DPH na druhý řádek a zmenšit velikost písma */
small.woocommerce-price-suffix {
display: flex!important;
font-size: 13px!important
}
/* Zakázat zobrazování ceny bez DPH ve výpisu produktů */
.woocommerce ul.products small.woocommerce-price-suffix {
display: none!important
}
Doufám, že Vám tipík dobře poslouží a pomůže v budování e-shopu.
Keep up the good work!
Monika







0 komentářů