Zdravím všechny vlastníky e-shopů, kteří prodávají své zboží s pomocí pluginu Woocommerce a redakčního systému WordPress. Dnes mám pro vás jeden velmi krátký tip. Prohledala jsem internet skrz na skrz, ale nenašla jsem odpověď na mou otázku: “Jak přesunout box “Shrnutí objednávky” do pravého sloupce ve Woocommerce pokladně?“. Napsala jsem proto krátký CSS kód, o který se s Vámi ráda podělím.
Jak je pokladna nastavena defaultně
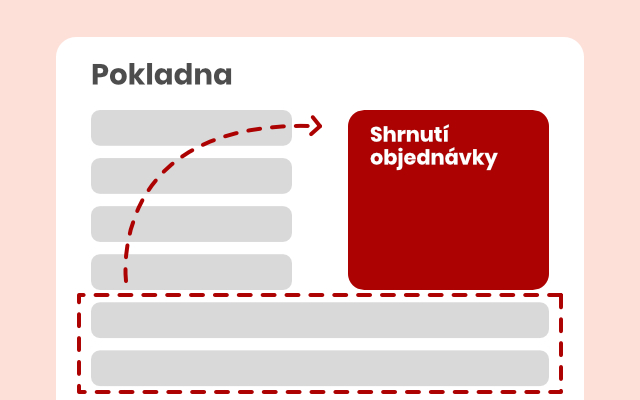
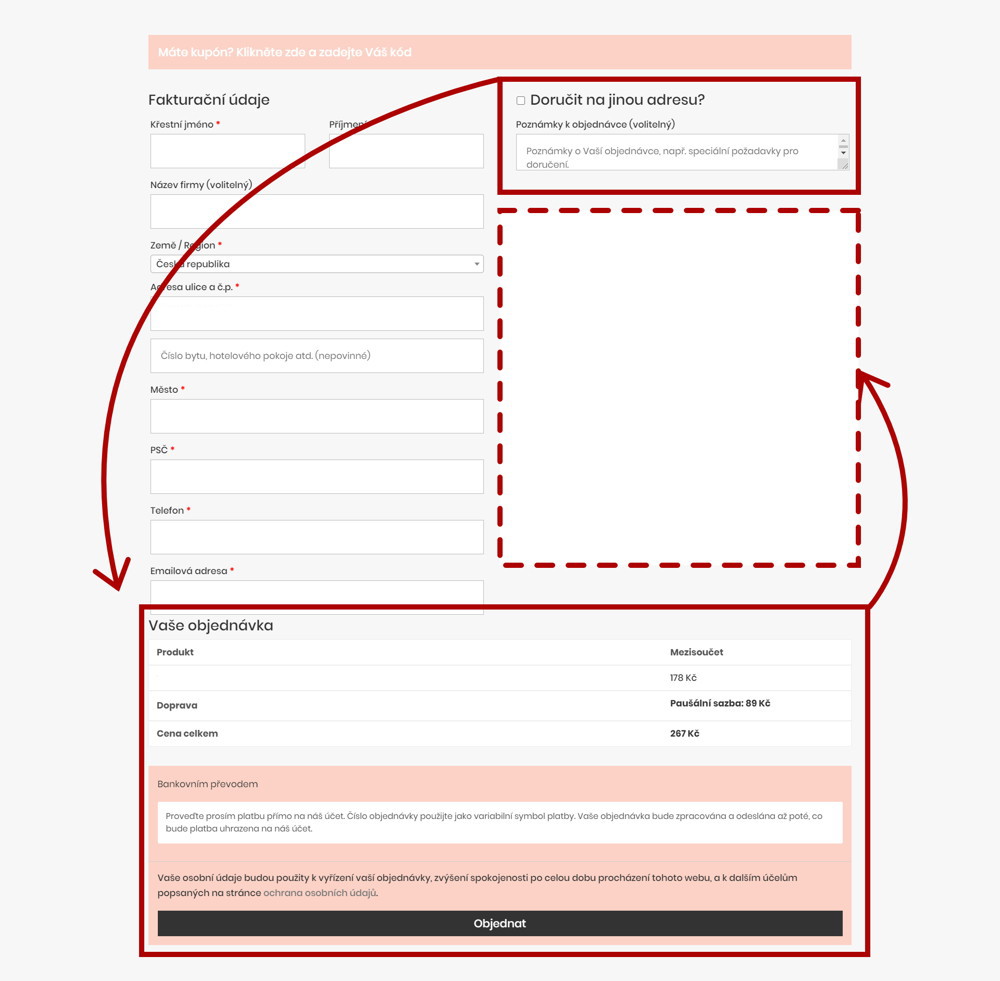
Při tvorbě stránky pokladny je u Woocommerce defaultně nastaveno zobrazení shrnutí objednávky pod formulářem fakturačních údajů a stejně tak je nesmyslně umístěn v pravém sloupci formulář pro volbu doručovací adresy a pod ním poznámky k objednávce. My tedy chceme vše, co se nachází vpravo, přesunout pod fakturační údaje doleva a konečně box shrnutí objednávky chceme přesunout do pravého sloupce.
Jak na to
A teď k jádru pudla, kterým je pouze tento jednoduchý CSS kód:
.woocommerce-checkout .woocommerce .col2-set {
float: left;
width: 47%;
margin-right: 5%;
}
.woocommerce-checkout .woocommerce .col2-set .col-1, .woocommerce-checkout .woocommerce .col2-set .col-2 {
float: none;
width: 100%;
margin-bottom: 30px;
}
.woocommerce-checkout #order_review_heading, .woocommerce-checkout #order_review {
float: right;
width: 47%;
margin-right: 0;
}
A jsme u konce krátkého článku. Doufám, že Vám pomohl při tvorbě Vašich pokladen. Pokud ano, posílejte nám své náhledy. 🙂 Těším se na Vás u dalšího tipu! Budeme moc rády za podporu prostřednictvím follow na Instagramu, který můžete dát níže.
Keep up the good work!
∼ Monika







0 komentářů