V dnešním článku si s pomocí šablony Divi vytvoříme jednostránkový scrollovací web. K jednoduché orientaci na něm nám pomůže klasické menu – každá položka bude mít své vlastní ukotvení na webu – to znamená, že při kliknutí na položku se náhled automaticky posune k požadované sekci na webu. Tím potěšíme uživatele – nebude muset scrollovat sám. 🙂
Ať už patříte mezi příznivce nebo odpůrce tohoto jednostránkového stylu – volila bych jej v případě, že přemýšlíte např. o:
– tvorbě vlastní webové prezentace,
– představení svého produktu (kniha, výrobek, apod.),
– tvorbě jednoduchého portfolia, aj.
Ve všech případech se totiž jedná o weby, které budou obsahovat minimální množství informací. Nepotřebujeme tedy překlikávat na další podstrany. Vystačíme si s jednou, kde bude pár obrázků a popisky.
1. Vytvoření jednostránkového webu
Prvním krokem je vytvoření webu, na který budeme aplikovat kotvy. Tvoříme postupně jednu sekci za druhou. U Divi lze přiřadit kotvu k čemukoli – sekci, řádku i samostatnému modulu. Já vždy raději kvůli přehlednosti tvořím pro každé obsahově rozdílné oddělení jednu nadřazenou sekci. Takto budeme pracovat i nyní.
2. Vytvoření kotvy – ID
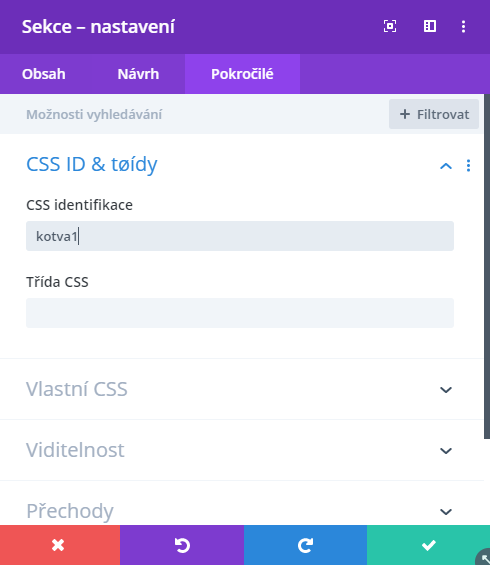
Pokud máte web vytvořen dle svých představ, začneme na něj aplikovat kotvy. Půjdeme do nastavení sekce, na kterou má odkazovat první položka v menu. V záložce “Pokročilé” přiřadíme libovolnou CSS ID (identifikaci). Já jsem první sekci nazvala kotva1 (pište bez diakritiky a velkých písmen). Stejně tak budete přiřazovat ID postupně ke všem sekcím, na které chcete odkazovat. Nezapomeňte uložit!
3. Vytvoření menu s odkazem na kotvu
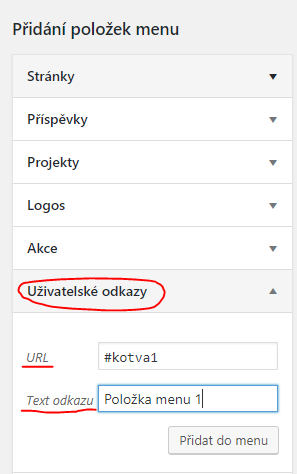
V této fázi máme vytvořený web a přiřazené kotvy (CSS ID). Teď už nám zbývá pouze vytvořit menu, které na ně bude odkazovat. To uděláme jednoduše tak, že v administraci WordPressu najdeme záložku Vzhled a budeme pokračovat na Menu. Položky vytvoříme pomocí Uživatelských odkazů. Do pole URL vložíme # + název, který jsme dříve přiřadili kotvené sekci (v našem případě #kotva1 – musí být napsáno totožně, jako u sekce) a do pole Text odkazu napíšeme text, který se nám zobrazí v menu.
Dále už jen kliknete na Přidat do menu a Aktualizovat menu. Nyní aktualizujte stránku a po kliknutí na Vaši novou položku v menu by měl webík plynule sjet na sekci, kterou jsme ukotvili.
Doufám, že Vám tento tip pomohl při sestavení Vašeho jedinečného jednostránkového webu. Pokud ano, zanechte na něj prosím v komentářích odkaz! Rády se podíváme, jak se Vám povedl. 🙂
Keep up the good work!
Monika








Dobrý den, návod je to perfektní a čerpám z něj do dnes…
Podařilo se mi však narazit na jednu anomálii a s tou si nevím rady. Mám komplet web, kde hlavní stránka /Home – jede na bázi kotev – o mně, sekce apod…a dále obchod třeba, nebo jiné stránky, které nenáleží té hlavní. Kotvy fungují perfektně dle návodu. Jakmile se ale prokliknu na jinou stránku a pokusím se v menu nahoře kliknout na odkaz (kotvu) je nefunkční…Bude to nějaká blbost ale pokud víte, budu rád za radu. Díky
Dobrý den, Tony,
komentáře jsem si nevšimla, takže se omlouvám za pozdní odpověď. Jestli je to stále aktuální, tak Vám ráda poradím 🙂 Zkuste do odkazu v menu napsat celou url adresu i s názvem domény a kotvou. V takovém případě by se měla kotva načíst z jakékoli stránky. Dejte vědět, jak to dopadlo 🙂
Hezký den,
Monika