Divi přinesla funkci vkládání full width modulů do struktury Vašeho webu. Jedním z těchto širokoúhlých modulů je Fullwidth Menu, které na mobilních zařízeních a na tabletech skočí do responzivního designu jako hamburger tlačítko.
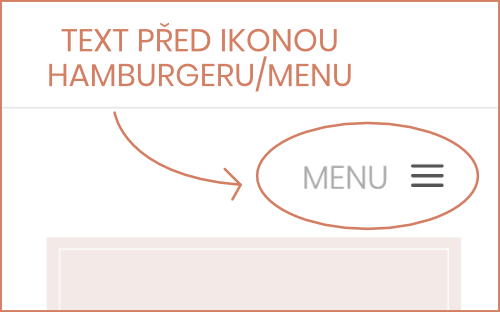
Divi ovšem nenabízí možnost vložit před tlačítko jakýkoli text. Což by se občas hodilo pro ty, kteří neví, co hamburger tlačítko je. Pro vegetariány bychom tedy chtěli před hamburger vložit například popisek “MENU”.
To uděláme následujícím způsobem. Vše zvládneme pouze pomocí CSS. Nejprve vložíme text před tlačítko:
.mobile_nav::before {
content:'Menu';
}
Nyní je text před hambáčem, ale nelíbí se nám. Takže jej nastylujeme podle sebe. Na našem webu máme tento kód – nebojte se inspirovat.
.et_pb_fullwidth_menu .et_mobile_nav_menu {
font-size: 20px;
float: right;
padding-top: 30px;
padding-right: 45px;
font-weight: 300;
color: #555555;
text-transform: uppercase;
}
Dostala jsem z toho chuť na hambáč 🙂 Sejdeme se u dalšího tipu.
Keep up the good work!
Monika






0 komentářů