Divi šablona je defaultně nastavena tak, že pokud v rámci sekce vedle sebe vkládáme obsah (obrázky, upoutávky, textová pole, tlačítka, apod.), zarovnává se automaticky nahoru. Někdy je ale potřeba zarovnat obsah na střed. Typickým příkladem je portfolio klientů složené pouze z log (resp. obrázků), kde zarovnání všech položek k hornímu okraji sekce nevypadá zrovna nejlépe. Postupovat budeme následovně:
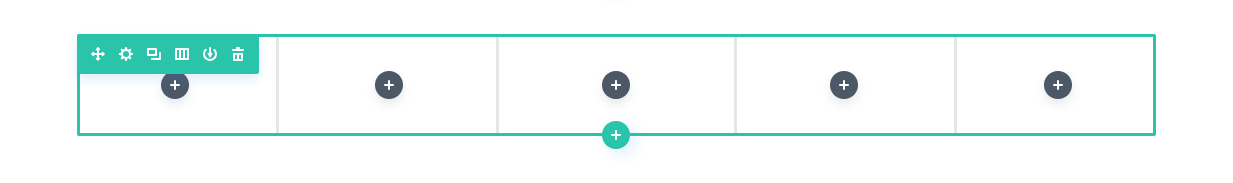
1. Vytvoříme zelenou sekci a rozdělíme na požadovaný počet sloupců – v našem případě 5. V nastavení této sekce dáme Návrh –> Změny velikosti –> zaškrtneme Vyrovnat výšku sloupců.
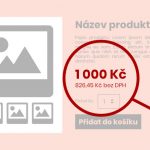
2. Naplníme sploupce obsahem – v našem případě jsou to obrázky, které jsou nyní nehezky zarovnány k hornímu okraji.
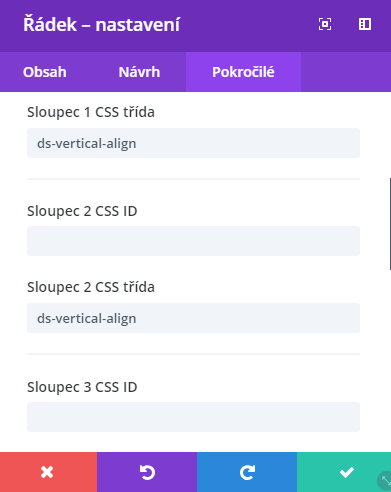
3. Vrátíme se do nastavení zelené sekce a každému sloupci, který chceme vertikálně zarovnat na střed, přidělíme CSS třídu ds-vertical-align.
4. Posledním krokem je trocha práce s CSS. V nastavení Divi šablony napíšeme do boxu přizpůsobení CSS krátký kód:
.ds-vertical-align {
display: flex;
flex-direction: column;
justify-content: center;
}5. Nyní máme všechny obrázky hezky vertikálně zarovnány na střed:
Takto můžete pracovat s jakýmkoli obsahem v sekci. Stačí je za sebe řadit do sloupců.
Keep up the good work!
Monika










Dobrý den, jak postupovat v případě, že mám jinou šablonu a pouze DIVI vuilder, prosím?
Dobrý den, pane Hegere,
v tomto případě by to mělo být takto:
1. Vytvoříme zelenou sekci a rozdělíme na požadovaný počet sloupců – v našem případě 5. V nastavení této sekce dáme Návrh –> Změny velikosti –> zaškrtneme Vyrovnat výšku sloupců.
2. U každého sloupce zvlášť vložíme CSS (Main element):
display: flex;
flex-direction: column;
justify-content: center;
Zkuste a dejte vědět, zda se vám povedlo 🙂
Monika
Perfektní! Děkuji